
In this digital age, having a mobile responsive website is no longer a luxury but a necessity. With most internet users accessing websites through their mobile devices, designing a website that offers a seamless and user-friendly experience across various screen sizes is crucial. This guide explores the essential aspects of creating a mobile responsive website, focusing on the user interface (UI) and user experience (UX) design principles. If you're in Mumbai and seeking professional assistance, consider partnering with a reputable UI/UX design agency in Mumbai to ensure your website's success.
Understanding Mobile Responsiveness
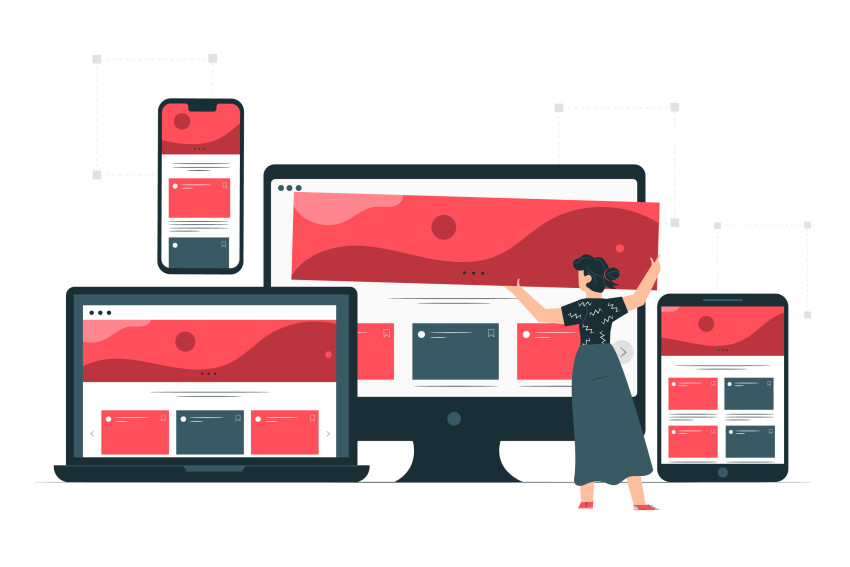
It refers to the structure and requirement of a website to adapt and display correctly on various devices, including smartphones, tablets, and desktop computers. It involves designing and structuring your website's layout, content, and features in a way that ensures optimal user experience, regardless of the device being used.
1.Prioritize a Mobile-First Approach
Start your design process or procedure by decideing on the mobile version of your website. This approach ensures that your website is tailored to the constraints and capabilities of smaller screens. Begin by defining the most essential elements and content that should be prominently displayed on mobile devices. A UI/UX design agency in Mumbai can help you create a solid mobile foundation.
2.Choose a Responsive Design Framework
Consider using a responsive design framework or template that automatically adjusts your website's layout based on the user's screen size. These frameworks are designed to provide a consistent and visually appealing experience across devices. However, ensure that the chosen framework aligns with your brand identity and allows for customization.
3.Streamline Content and Navigation
Simplicity is key when the user it comes to mobile responsiveness. Keep your content concise, relevant, and easy to read. Prioritize essential information and features, and avoid cluttering the mobile layout with unnecessary elements. Use clear and intuitive navigation menus, employing collapsible menus or a hamburger icon to save space and enhance user experience.
4.Prioritise a Mobile-First Approach
To the best Start your design process or procedure by decideing on the mobile version of your website.
Conclusion
In a world where mobile devices dominate internet usage, designing a mobile responsive website is no longer optional—it's essential. By prioritizing a mobile-first approach, streamlining content, optimizing visuals, and adhering to user-friendly design principles, Remember that a UI/UX design agency in Mumbai, India can be a valuable partner in crafting a mobile responsive website that leaves a first and last impression on visitors and drives your online success.